2023年の9月前後にワードプレスのバージョンを6.3にあげた辺りからスマホだけ画像表示が崩れる異常が出始めました。
記事を編集したり空投稿したりした後、スマホから記事を見るとアイキャッチ以外の記事内画像全てが縦長に引き延ばされているのです。
PCでは正常に見えますのでおかしくなることに気付くのに時間がかかりました。
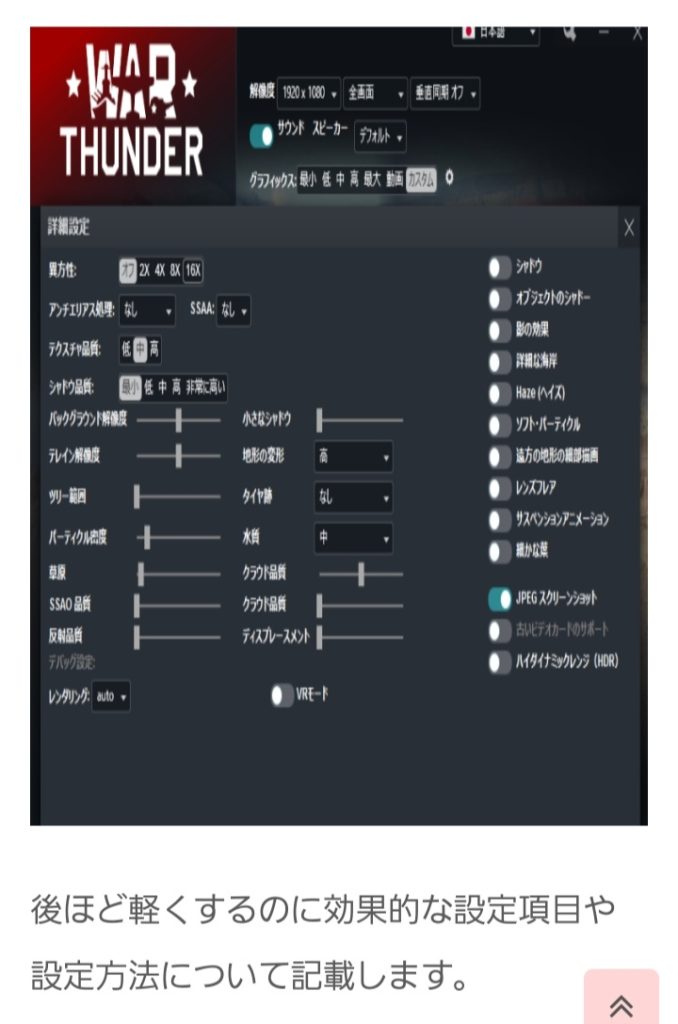
↓この画像のように横のサイズに対して縦が長く、ものによっては正方形のようになり非常に見づらいです。

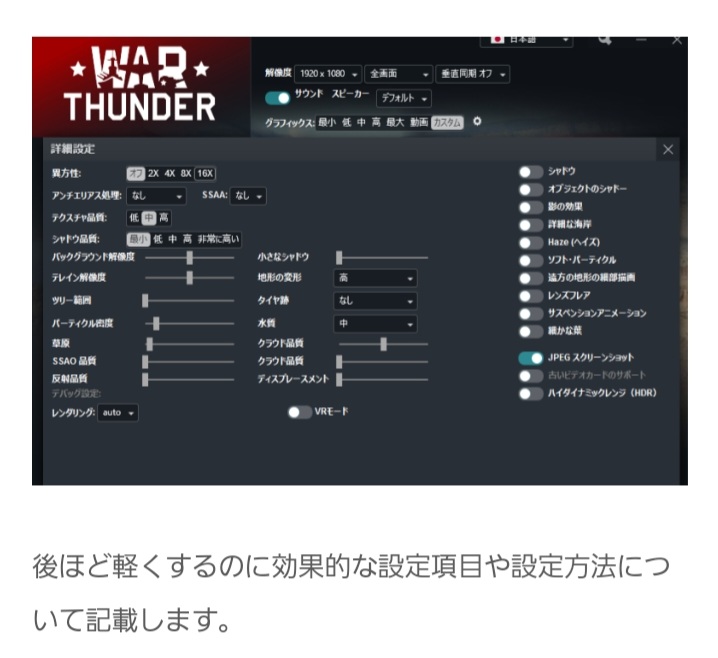
異常が出る前までであれば以下のように普通に表示されていましたので明らかに見ずらいです。

エディター画面から画像をクリックし「ブロック」から手動で一つ一つ「アスペクト比」を変えることで治すことも出来ますが、相当数の画像にエラーが起きている場合は手動では難しいです。
子テーマのstyle.cssに数行追加
「外観」→「テーマファイルエディター」→「スタイルシート.css」へと進み末尾に以下のコードを追加します。
img[class*="wp-image-"][style*="height\:"]{
height:auto !important;
}コードを追加後は異常のあった記事をスマホから見ても画像の縦横比が狂っておらず、とりあえずは解決したようです。
基本的に一般的なレスポンシブ化をしていればスマホ表示での最適化は行われますが、今回はWordPress側の仕様変更により表示が崩れていたようです。
今後のwordpressのアップデートに関してはすぐに行わずに少し状況を見てからアプデするようにしようと思います。




















コメント